今回は、コマの作り方の一例を紹介してみたいと思います。
基本的な枠の作り方+αとして自分が使いやすいと思うような設定を紹介します。
基本枠を作る
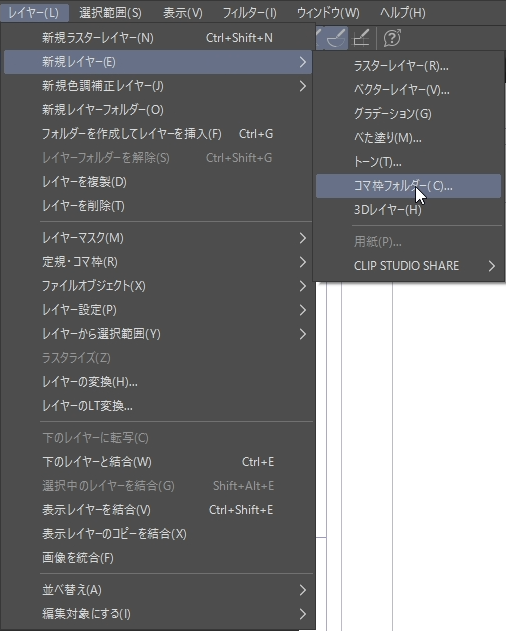
メニューバーの『レイヤーメニュー』から、『新規レイヤー』⇒『コマ枠フォルダー』を選択します。

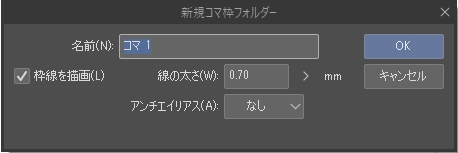
新規コマ枠フォルダーを設定するためのウィンドウが表示されるので、名前、枠線の太さ、アンチエイリアスの設定をします。名前はわかりやすい名称に。枠線の太さは、任意の数値を入れるところですが、目安として自分は『0.7mm』の設定にしています。アンチエイリアスの設定は『なし』にしておきましょう。

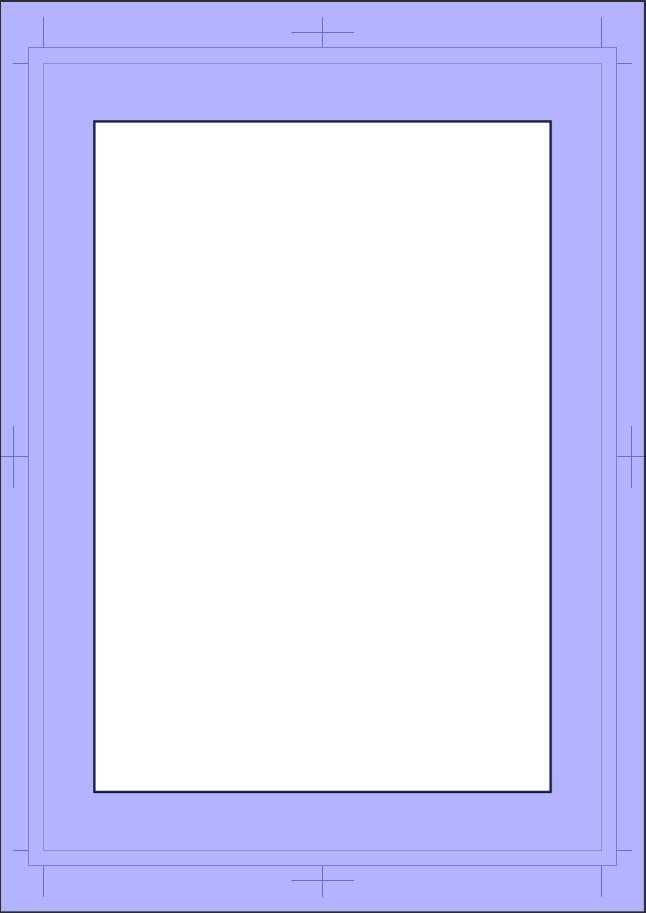
これで内枠に合わせた基準枠を作ることができました。


枠線を分割する(枠線分割ツール)
ここから、出来上がった内枠を分割していきます。
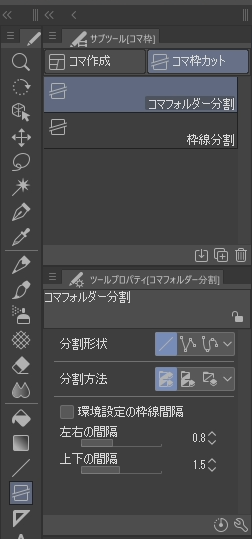
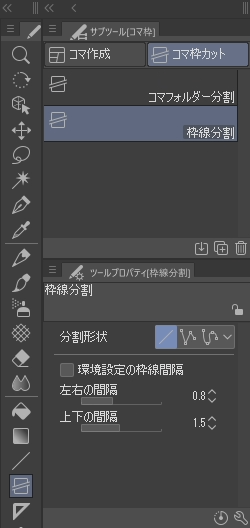
枠線を作成した時点で、ツールが自動でコマ枠カットのコマフォルダー分割に設定されますが、コマフォルダーはレイヤーの階層が複雑になりやすいため、お勧めは枠線分割ツールを選びます。

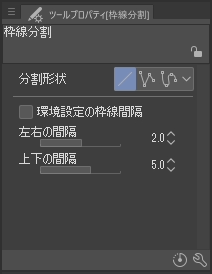
ツールプロパティ設定で、上下左右の間隔設定があるので、お好みに設定。
環境設定で定規の単位をミリメートルに設定していれば、ミリメートル基準で設定できます。
環境設定の単位設定についてはこちら

私は左右を2mm、上下を5mmの間隔で設定します。
ちなみに、この枠線の左右上下幅においては、漫画の読みやすさにつながるところです。
一般的に左右幅を狭く、上下幅を広くするように作るのがポイントです。
週刊誌などので連載される少年バトル漫画では、上下を1cmくらいの幅で作っているような作品もあります。
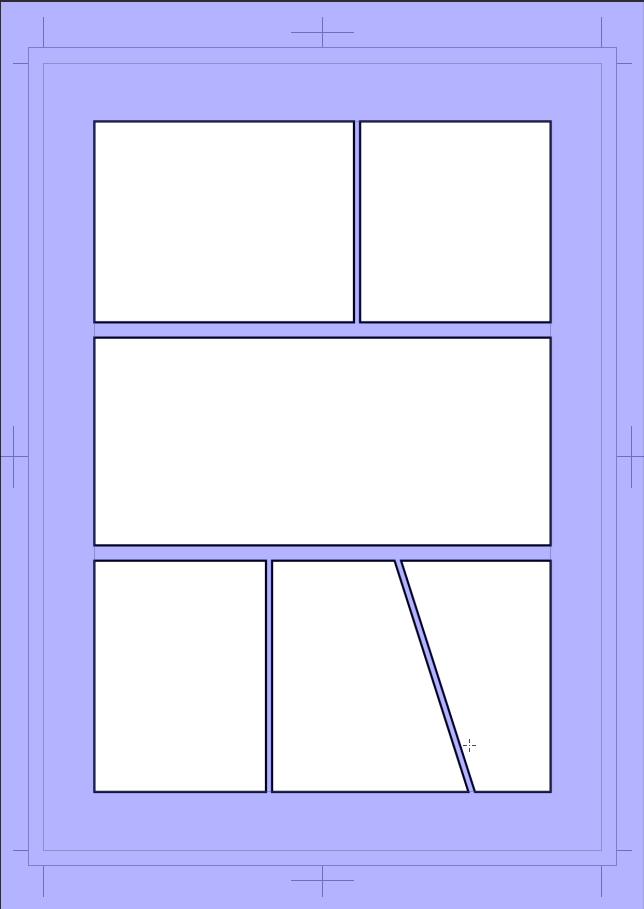
実際に分割する
枠線分割ツールを使う場合は、分割したいところで線を引くようにツールを使用するだけです。
上下左右を水平垂直に分割をしたい場合は、キーボードの『shiftキー』を使用すると簡単に作ることができます。
斜めの分割をしたい場合は、shiftを押さなければ良いだけです。

断ち切りまではみ出す枠線を作る
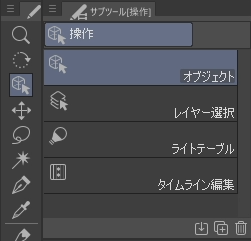
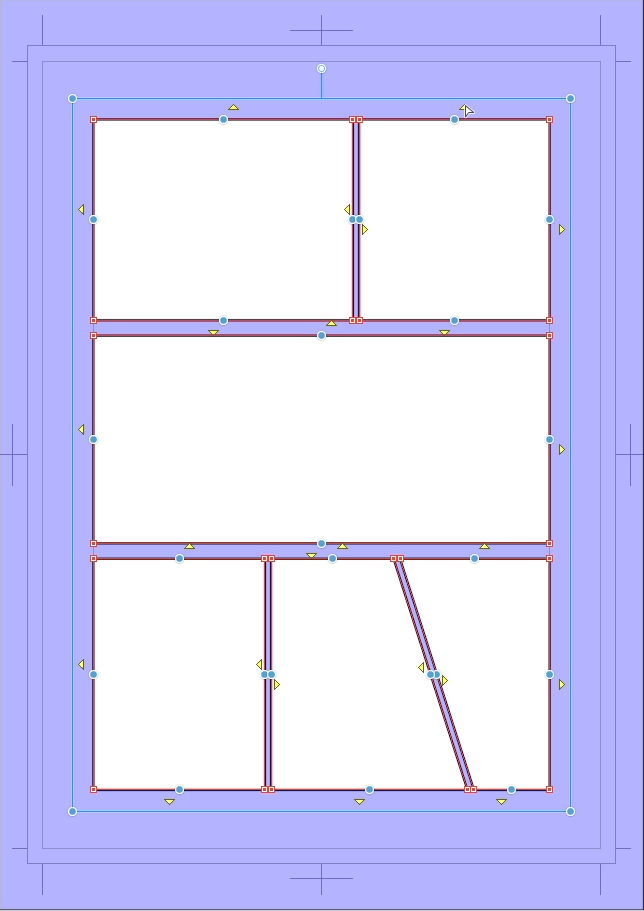
枠線を作った後に、『オブジェクトツール』を選択します。
そうすると、作った枠線に操作ポイントが表示されます。


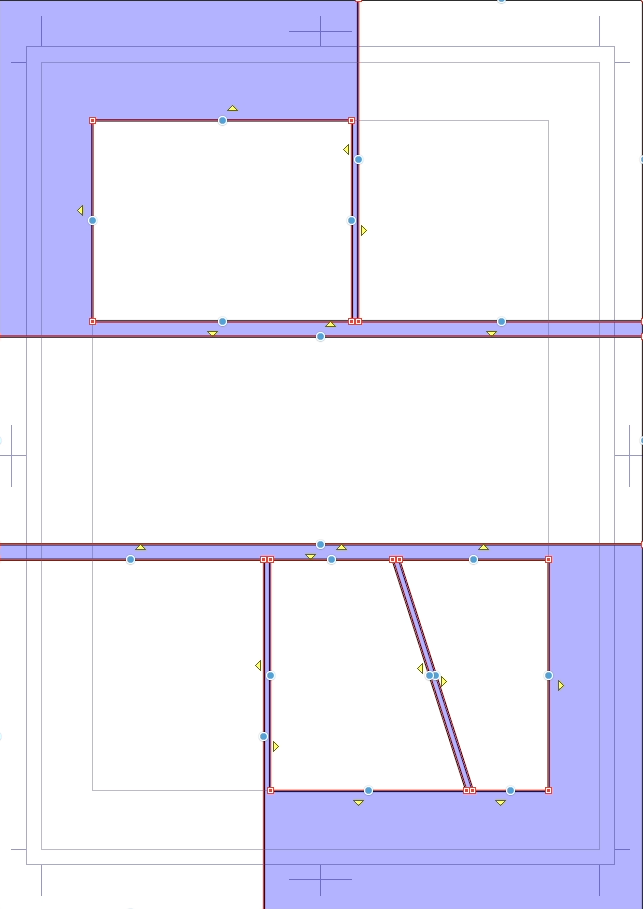
ここで、断ち切りまで伸ばしたい箇所の黄色い三角形のポイントを押すだけで、対象の箇所が断ち切りまで伸びてくれます。

これで枠線を作ることができました。
動画で確認する
一連の流れをYoutubeでも紹介してみました。
動画では後半に個人的におすすめする設定なども紹介しています。
もしよかったらそちらでも確認してみてください。
できればチャンネル登録もよろしくお願いいたします。






コメント